Qu’est ce qu’un Site Web Adaptatif (Responsive Design)
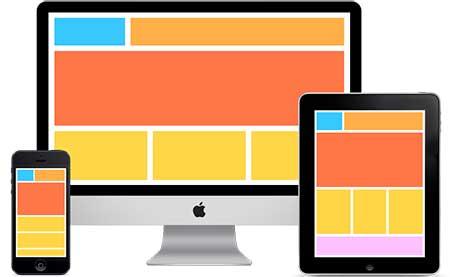
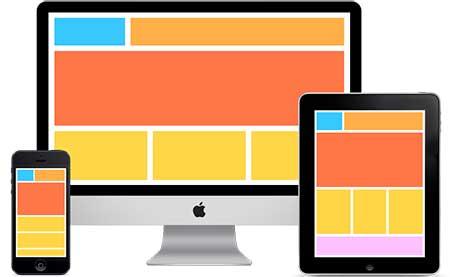
Le Design Adaptatif d’un Site Web ou Responsive Web Design (RWD) est une approche selon laquelle un concepteur crée une page Web qui se redimensionne en fonction du type d’appareil sur lequel elle est affichée. Cela pourrait être un moniteur surdimensionné, un ordinateur de bureau, un ordinateur portable, une tablette de 10 pouces, une tablette de 7 pouces ou un écran de smartphone de 4 pouces.
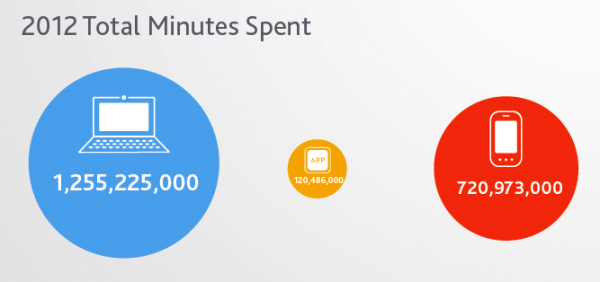
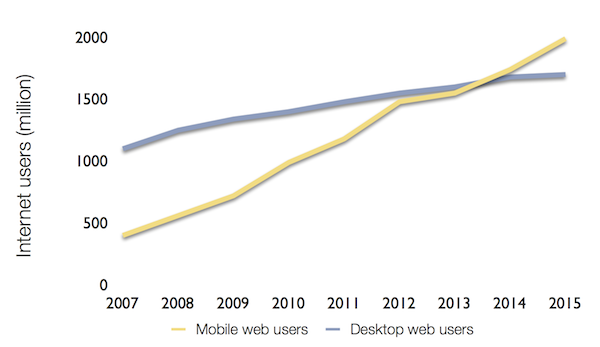
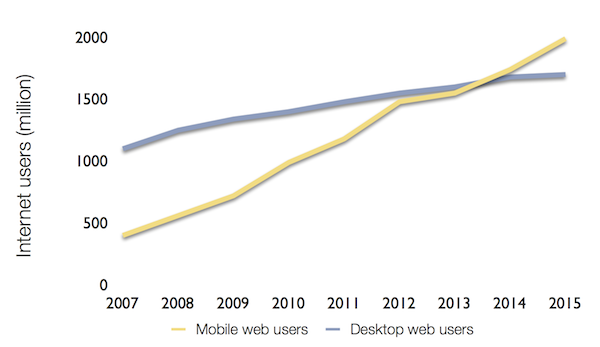
Le design web adaptatif est devenu l’une des tendances les plus fréquentes depuis l’an 2013. Cela est dû en partie à la croissance fulgurante du marché des smartphones et des tablettes. Davantage de personnes utilisent des appareils à écrans plus petits pour afficher des pages Web.
En fait, Mashable a même nommé l’année 2013, l’Année du Responsive Web Design. Pete Cashmore a écrit : "Pour ceux d’entre nous qui créent des sites Web et des services, nous avons besoin d’afficher pour chacun des millions d’écrans qui viennent de naître".
Pourquoi un site web adaptatif
Le but de la conception de site web adaptatif est d’avoir plusieurs éléments différents du design qui répondent différemment lorsque le site est affiché sur des appareils de différentes tailles. Prenons le site web IDCALG. Lors du visionnage sur un ordinateur de bureau, par exemple, le site affichera quatre colonnes. Mais lorsque vous affichez la même mise en page sur une tablette plus petite, le contenu s’adapte à l’écran et une barre de défilement verticale apparaît pour faciliter la navigation.
Note : il est important de choisir son Agence de Conception de Sites Web qui propose le Resposive Design pour votre site web.
IDCALG vous propose :
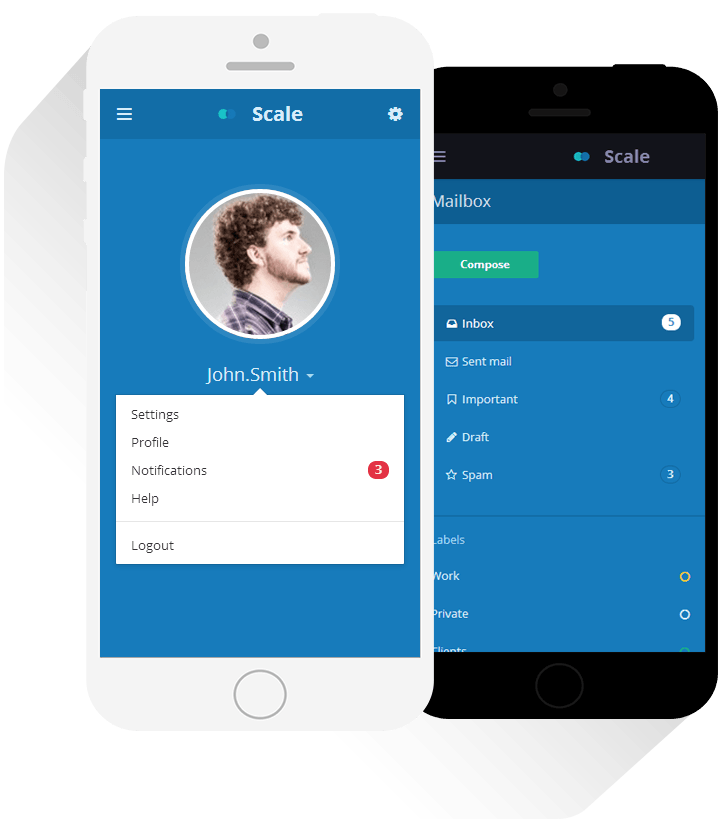
Sur un site qui ne fournit pas cette fonctionnalité, des éléments pourraient être cachés ou semblent déformées. Sur un écran d’un minuscule smartphone , il peut être encore plus difficile à voir. Les grandes images peuvent "casser" la mise en page. Ces Sites peuvent être aussi lent au chargement sur les smartphones surtout s’ils contiennent du matériel graphique lourd.
Avantages du Web Responsive Design

Si votre site web est adaptatif, la version tablette pourrait s’ajuster automatiquement pour afficher seulement deux colonnes. De cette façon, le contenu est lisible et facile à naviguer. Sur un smartphone, le contenu pourrait apparaître sur une seule colonne, empilé verticalement. Ou peut-être l’utilisateur aurait la possibilité de glisser le contenu par une barre de défilement verticale pour voir les autres colonnes. Les images seront aussi redimensionnées automatiquement pour préserver une mise en page correcte et un chargement rapide.
Comment fonctionnent les sites adaptatifs

Souris et Tactile : Les sites web adaptatifs utilisent des grilles fluides. Tous les éléments de la page sont dimensionnés selon une valeur proportionnelle, plutôt que des pixels. Donc, si vous avez trois colonnes, vous ne seriez pas dire exactement combien de large chacun devrait être, mais plutôt la façon dont ils devraient être large par rapport aux autres colonnes. La Colonne 1 devrait prendre jusqu’à la moitié de la page, la colonne 2 devrait prendre jusqu’à 30%, et la colonne 3 devrait prendre jusqu’à 20%, par exemple. Le matériel graphique tel les images sont également redimensionnées proportionnellement. De cette façon, une image peut rester dans sa colonne ou un élément parent du design.
Quelques problèmes
La souris et les écrans tactiles : La conception pour les appareils mobiles soulève la question de la souris par rapport au tactile. Sur les ordinateurs de bureau, l’utilisateur a normalement une souris pour naviguer et sélectionner les éléments. Sur un smartphone ou une tablette, la plupart du temps l’utilisateur utilise la fonctionnalité tactile de l’écran. Ce qui peut sembler facile à sélectionner avec une souris, peut être difficile à choisir avec un doigt sur un point minuscule de l’écran. Le concepteur Web doit prendre en considération la notion d’interaction de l’utilisateur avec les objets affichés.

Les graphiques et la vitesse de téléchargement : Aussi, il ya la question des graphiques, des annonces et la vitesse de chargement. Sur les appareils mobiles, il peut être judicieux d’afficher moins de graphiques afin que le site ne prenne pas beaucoup de temps pour se charger sur un smartphone. Il est aussi préférable de substituer les grandes annonces par de petits blocs annonces, ou d’employer des blocs d’annonces adaptatifs.

Applications et "versions mobiles" : il est difficile de créer plusieurs versions d’applications pour chaque appareil et pour chaque plate-forme d’exploitation (Android, iOS, Windows Phone Etc.). Comme l’a écrit Smashing Magazine, "Quand arrêter la folie ?, on a absolument besoin d’"Une conception adaptée qui est suffisamment souple pour être vue sur n’importe quel appareil.
Pourquoi les petites entreprises ont-t-elles besoin de pivoter vers le responsive web design

Davantage de personnes utilisent des appareils mobiles. Une étude récente de Pew (site web) a révélé que 45% des adultes américains possèdent un smartphone, et 31% possèdent une tablette. La croissance du marché des smartphones et des tablettes est en pleine expansion.

Si vous analysez le trafic sur votre site web par exemple sur google analytics, vous pourriez être surpris de voir combien de visiteurs accèdent à votre site Web via des appareils mobiles. (Dans votre Google Analytics, sélectionnez "Public" sur le côté gauche, puis "Mobile" pour voir quelle est la proportion du trafic venant des appareils mobiles. Vous pouvez même aller plus loin pour avoir plus de détails sur les périphériques qui envoient le trafic.).
Créez votre propre page adaptative au mobile
Exemple :
<!DOCTYPE html>
<html lang="en-us">
<head>
<style>
.city {
float: left;
margin: 5px;
padding: 15px;
width: 300px;
height: 300px;
border: 1px solid black;
}
</style>
</head>
<body>
<h1>IDCALG.COM Responsive Web Design Demo</h1>
<div class="city">
<h2>Londre</h2>
<p>Londre est la capitale de l'Angleterre.</p>
<p>Elle est la ville la plus peuplée du Royaume-Uni,
avec une agglomération de plus de 13 millions d'habitants.</p>
</div>
<div class="city">
<h2>Paris</h2>
<p>Paris la capitale de la France.</p>
<p>La région parisienne est l'un des plus grands centres de population en Europe, avec plus de 12 millions d'habitants.</p>
</div>
<div class="city">
<h2>Tokyo</h2>
<p>Tokyo is la capitale du Japon.</p>
<p>C'est la région métropolitaine la plus peuplée du monde.</p>
</div>
</body>
</html>